VR之家消息:开发和调试WebXR体验是一个非常麻烦的过程,那么有没有什么办法能够简化这个步骤呢?近日,Mozilla日前正式发布了一个用于帮助创建WebXR内容的WebXR模拟器浏览器扩展,旨在帮助公司创建WebXR内容。

WebXR模拟器扩展能够模拟一系列的XR设备,这样你可以通过桌面浏览器进入沉浸式VR模式并对WebXR应用进行测试,无需启动任何XR设备。
这个扩展基于WebExtensions API,所以它支持火狐,Chrome,以及其他兼容这个API的浏览器。
1. 如何使用?
从扩展程序商店下载安装这个扩展程序(火狐,Chrome)
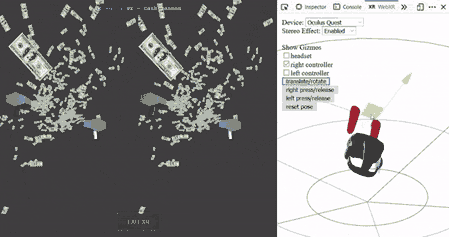
启动WebXR应用程序,如这个Three.js示例。你会注意到应用程序检测到你已经拥有一个VR设备(模拟),它将允许你进入沉浸式(VR)模式。
3.打开浏览器开发者工具中的“WebXR”选项卡(火狐,Chrome),并控制模拟设备。你可以移动头显和控制器,并点击控制器按钮。然后,你将可以看到相关的操作反映在WebXR应用程序中。
2. 接下来的计划?
这个扩展依然是位于早期的开发阶段,而Mozilla计划了一系列的未来功能,包括:
记录和重放XR设备的操作和移动,这样你就不必在每次测试应用程序时复制它们。你同时可以与他人共享
集成新的XR设备
支持通过标准游戏手柄(如Xbox或PS4控制器)来控制头显和控制器,或将智能手机用作三自由度设备
其他
Mozilla希望大家能够积极提供反馈建议。你可以加入GitHub并进行讨论。
以上就是小编为大家带来的Mozilla发布WebXR模拟器扩展-旨在帮助创建WebXR内容的介绍,想要了解更多VR资讯请关注本站。下载盒子即可享受一键下载游戏、搜索礼包、查找攻略等一站式服务,喜欢玩破解版的玩家就下载【破解游戏盒子】
更多精彩软件APP尽在热门APP大全